html
html
HTML چیست؟
HTML یک زبان نشانه گذاری (کدنویسی) استاندارد برای طراحی صفحات وب است.
کلمه HTML مخفف عبارت Hyper Text Markup Language به معنی “زبان نشانه گذاری ابَرمتن” است.HTML به ما کمک میکند تا از طریق کدنویسی ساختار یک صفحه وب را تعیین کنیم.یک صفحه وب، از عناصر HTML مختلف نظیر بلوک ها،تصاویر،لینک ها و … تشکیل شده است.هر یک از این عناصر بوسیله ی تگ (tag) های معینی تعریف میشوند.این تگ ها، در صفحه وب نمایش داده نمیشوند ولی مرورگرها برای نمایش محتوای صفحه از آنها استفاده میکنند.
یک نمونه کدHTML
|
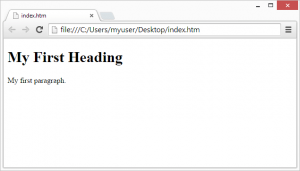
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
|
توضیحات:
در نمونه کد بالا
- عبارت
<!DOCTYPE html> - عنصر
<html>،عنصر ریشه ای صفحه ی وب است و تمامی اجزای صفحه (اعم از قابل مشاهده و غیر قابل مشاهده) درون آن قرار می گیرند.
- عنصر
<head>،عنصر در برگیرنده اطلاعات اصلی و متا (meta)ی صفحه وب است.(اطلاعات موجود در این قسمت در صفحه وب نمایش داده نمیشوند). - عنصر
<title>،عنوان صفحه HTML را مشخص میکند.(این عنوان همان عنوانی است که در تب مرورگر و موتور های جستجو نمایش داده میشود). - عنصر
<body>،در برگیرنده تمام محتوای قابل نمایش در صفحه وب است. - عنصر
<h1>نمایش دهنده یک عنوان بزرگ برای صفحه است (مانند تیتر صفحه)
تگ HTML چیست؟
تگ های HTML عناصری هستند که بوسیله ی براکت های زاویه دار (یعنی > و < ) احاطه شده اند.هر یک از این تگ ها برای تعریف یک محتوا بکار میروند.
|
<tagname>محتوای درون تگ اینجا قرار می گیرد</tagname>
|
این تگ ها معمولا به صورت زوج باز و بسته هستند مثل <p> و </p>. تگ اولی یعنی <p> تگ آغاز و تگ دومی یعنی </p> تگ پایان نامیده میشود.
در تگ های زوج مثل <p></p> ، تگ آغاز و پایان شبیه هم هستند با این تفاوت که تگ پایان داری یک forward slash (یا همان /) اضافه قبل از اسم تگ میباشد.
هرمحتوایی که بین تگ آغاز و پایان قرار بگیرد جزء محتوای همان تگ محسوب میشود.
HTML در مرورگرها
هدف اصلی مرورگر ها (اعم از Google Chrome ، Firefox ، Internet Explorer ، Safari و … ) خواندن (ترجمه) صفحه های HTML و نمایش آنهاست.
مرورگرها، تگ های HTML را نمایش نمی دهند،بلکه از آنها استفاده میکنند تا بفهمند چگونه باید یک عنصر را نمایش دهند.

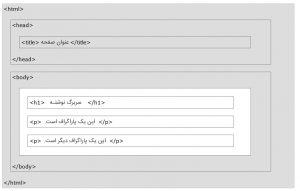
ساختار یک صفحهHTML
در اینجا یک گراف از ساختار کلی یک صفحه HTML به نمایش در آمده است.

اعلامیه <!DOCTYPE>
عبارت <!DOCTYPE> در یک سند HTML معرفی کننده ی نوع سند است و به مرورگر کمک میکند تا صفحه ی وب را بصورت صحیح نمایش دهد.
این عبارت معمولا در ابتدای فایل HTML و قبل از شروع تگ <head> نوشته میشود.(قبل از تمامی تگ های HTML )
عبارت <!DOCTYPE> به بزرگی و کوچکی حروف حساس نیست و همه ی موارد فوق را میتوان در ابتدای سند HTML بکار برد.
<!DOCTYPE html>
<!doctype html>
<!doctype HTML>
<!DOCTYPE HTML>
تاریخچه ویرایش های HTML
از زمان عرضه اولین نسخه HTML در سال ۱۹۹۱ تاکنون ، ویرایش های مختلفی از آن ارائه شده است:
| ویرایش (ورژن) | سال ارائه |
|---|---|
| HTML | ۱۹۹۱ |
| HTML 2.0 | ۱۹۹۵ |
| HTML 3.2 | ۱۹۹۷ |
| HTML 4.01 | ۱۹۹۹ |
| XHTML | ۲۰۰۰ |
| HTML5 | ۲۰۱۴ |
نکته: ما همیشه همراه شما هستیم![]()