افزایش سرعت وردپرس

افزایش سرعت وردپرس
با توجه به مطالعات سال ۲۰۰۹ در نشریه آکامای (۲۰۰۹ Akamai study)، حدود ۴۲ درصد از بازدیدکنندگان، وبسایتهایی با سرعت لود کمتر از ۲ ثانیه را بازدید میکنند و حدود ۵۷ درصد از کاربران، صفحاتی را که بارگزاری آن بالاتر از ۳ ثانیه باشد را رها میکنند و میروند. از آنجا که این مطالعه هیچگونه اطلاعات آماری را تایید نمیکند اما نشان میدهد که این مورد در فروش و یا کار وبسایتها تاثیر گذار است. در سال ۲۰۰۶ نیز آمازون گزارش داد که یک تغییر ۱۰۰ میلی ثانیهای در سرعت سایتش، درآمد این شرکت را ۱ درصد تغییر داده است و گوگل نیز مدتی بعد در یک پست وبلاگی اعلام کرد که الگوریتم های گوگل، در محاسبه رنکینک وبساتها، عامل سرعت را محاسبه میکنند.

افزایش سرعت وردپرس
P3 یکی از پلاگینهای تشخیصی مورد علاقه من است زیرا به شما نشان میدهد تاثیر پلاگینهای دیگر بر سرعت صفحات در حال بارگذاری چقدر است. استفاده از این افزونه وردپرس باعث میشود شما به راحتی بتوانید پلاگینهایی که سرعت را کاهش میدهند را شناسایی کنید. (در ادامه نیز تصویری از محیط این پلاگین را میبینید. مترجم). متهم اصلی در کاهش سرعت لود صفحات، پلاگین اجتماعی به اشتراک گذاری است که اکثر آنها بر روی صفحه در حال بارگذاری، اضافه بار هستند و به راحتی میتوان با تعبیه دکمههای اجتماعی به کد منبع، موضوع را جایگزین کرد و این پلاگین را حذف نمود. هنگامی که شما از افزونههای کاهش دهنده سرعت وب سایت خود آگاه هستید، میتوانید تصمیم آگاهانهای بگیرید در مورد اینکه آیا آنها را نگه دارید، آنها را جایگزین و یا به طور کامل حذف کنید.

افزایش سرعت وردپرس
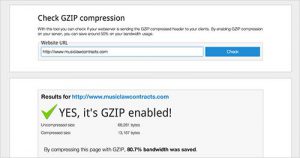
هنگامی که شما یک فایل را بر روی کامپیوتر خود با برنامه Zip فشرده میکنید در واقع حجم آن فایل را کم میکنید و میتوانید آن را سادهتر و سریعتر برای هرکسی ارسال کنید. در وبسایتها نیز همین کار را gzip انجام میدهد و دقیقا به همان شیوه اما با فایلهای صفحه وب. پس از نصب، Gzip به طور خودکار فایلهای وبسایت شما را به عنوان فایلهای ZIP فشرده میکند و باعث صرفهجویی در پهنای باند و بالا بردن سرعت صفحات در حال بارگذاری میشود. هنگامی که یک کاربر وبسایت شما را بازدید میکند، مرورگر به طور خودکار فایلهای زیپ شده را از حالت فشرده خارج کرده و محتویات آنها را نشان میدهد. این روش انتقال محتوا از سرور به مرورگر است که کارآمدتر است و موجب صرفهجویی زیادی در وقت کاربران میشود. عملا هیچگونه حرکت عملی یا دستی برای کار Gzip وجود ندارد و افزایش سرعت به نحو چشمگیری (بدون دخالت دست. مترجم) انجام میشود. همانگونه که در تصویر زیر تماشا میشود، وبسایت MusicLawContracts.com بعد از نصب Gzip از ۶۸ KB به تنها ۱۳ KB کاهش حجم داشته است

افزایش سرعت وردپرس
در حالی که بعضی از پلاگینها (برای کم شدن حجمشان. مترجم) از شما میخواهند Gzip را در وبسایت خود با کلیک یک دکمه اضافه نصب کنید (یا آنان را دستی زیپ کنید. مترجم)، در این حالت نیز نصب این قسمت به صورت دستی است و در واقع بسیار ساده است. فایل .htaccess خود را باز کرده (در دایرکتوری ریشه بر روی سرور خود میتوانید این فایل را پیدا کنید)، و کد زیر را به آن اضافه کنید:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
ذخیره مرورگر یک تکنیک از روی حیله و تزویر است. تعداد انگشت شماری از پلاگینهای ذخیره بزرگ در دسترس هستند، اما اگر درست نصب نشوند، میتوانند آسیب بیشتری وارد کنند. نحوه کار به این شکل است که تاریخ انقضا هدر مرورگر میگوید که آیا برای درخواست یک فایل خاص، آن را از سرور فراخوانی کند و یا از کش مرورگر. البته این تنها زمانی کار میکند که مرورگر کاربر یک نسخه از صفحه وب شما را در حافظه خود ذخیره کرده باشد. بنابراین، این روش افزایش سرعت وب سایت، تنها برای کسانی مناسب است که همیشه از وب سایت شما بازدید میکنند و صفحات شما را ذخیره دارند. تاریخ انقضا هدر و سرعت بخشیدن به وب سایت، دو مزیت دارد. اول، نیاز به بازگشت بازدیدکنندگان برای دانلود فایلهای مشابه از سرور را دو برابر کاهش میدهد. در مرحله دوم، تعداد درخواست HTTP را کاهش دهد. برای این کار، یک پلاگین توصیه میکنم و آن هم استفاده از WP Super Cache است. با این حال طیکردن و مطالعه یک راهنمای نصب و راهاندازی این پلاگین، به شدت توصیه میشود. برای اینکه اطمینان حاصل شود که شما آن را به درستی تنظیم میکنید. متناوبا، شما میتوانید کد زیر را نیز به فایل .htaccess خود اضافه کنید.
# BEGIN WEBSITE SPEED BOOST
# Time cheat sheet in seconds
# A86400 = 1 day
# A172800 = 2 days
# A2419200 = 1 month
# A4838400 = 2 months
# A29030400 = 1 year
# Test which ETag setting works best on your Host/Server/Website
# with Firefox Firebug, Firephp and Yslow benchmark tests.
# Create the ETag (entity tag) response header field
#FileETag MTime Size
# Remove the ETag (entity tag) response header field
Header unset ETag
FileETag none
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpg A4838400
ExpiresByType image/gif A4838400
ExpiresByType image/jpeg A4838400
ExpiresByType image/png A4838400
ExpiresByType video/webm A4838400
ExpiresByType application/x-shockwave-flash A4838400
ExpiresByType application/x-javascript A4838400
ExpiresByType application/javascript A4838400
ExpiresByType text/javascript A4838400
ExpiresByType text/css A4838400
#ExpiresByType text/html A86400
# Default is 2 days below so the line above is not needed / commented out
ExpiresDefault A172800
</IfModule>
<IfModule mod_headers.c>
<FilesMatch “\.(js|css|flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|gif|jpg|jpeg|png|swf|webm)$”>
Header append Cache-Control “public”
</FilesMatch>
<FilesMatch “\.(txt|html)$”>
Header append Cache-Control “proxy-revalidate”
</FilesMatch>
<FilesMatch “\.(php|cgi|pl|htm|xml)$”>
Header set Cache-Control “private, no-cache, no-store, proxy-revalidate, no-transform”
Header set Pragma “no-cache”
</FilesMatch>
</IfModule>
<IfModule mod_deflate.c>
# Insert filters
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
# Drop problematic browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# Make sure proxies don’t deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
# END WEBSITE SPEED BOOST
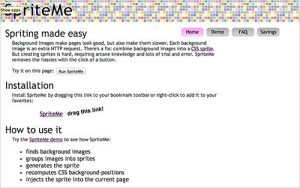
اسپریت، در اصل یک فایل تصویری بزرگ است که شامل تمام تصاویر بزرگ فردی در کنار یکدیگر است. با استفاده از SPRITES CSS، شما میتوانید همه چیز را در یک تصویر، با مشخص کردن و نمایش مجموعهای از مختصات آن پنهان کنید. در واقع CSS SPRITES سرعت بارگزاری تمام تصاویر کوچک را در یک تصویر بزرگتر، بهتر میکند و مسلما بارگذاری یک تصویر از بارگذاری صدها تصویر کوچک راحتتر خواهد بود. سادهترین راهحل برای استفاده از این اقدام، استفاده از ابزار SpriteMe ، است که ابزاری است برای تبدیل تمام تصاویر به یک CSS SPRITE. به یاد داشته باشید که مرورگر سافاری قادر به لود تصویر خیلی بزرگ نیست.

افزایش سرعت وردپرس
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>